WP Super Cache и Sape. Отключение кеширования.

В очередной раз столкнулся с необходимостью поставить код Sape на сайт где был включен плагин WordPress-а: WP Super Cache. К сожалению, старый способ описанный в статье: WordPress, WP Super Cache и Sape более не работает, поэтому пришлось разобраться с новым способом интеграции куска кода, который не будет кешироваться.
Сперва расскажу про то, где найти информацию, от которой я буду отталкиваться в статье:
- FAQ, тут написано, что пример отключения кеширования можно посмотреть в файле:
www/wp-content/plugins/wp-super-cache/plugins/dynamic-cache-test.php - WP Super Cache for Developers, тут написано, что при обновлении плагина из админки, директория
www/wp-content/plugins/wp-super-cache/plugins/*
будет очищена
Теперь, когда вы знаете где можно изучить матчасть, начнем писать плагин.
Прежде всего, нам надо перенести директорию wp-super-cache/plugins/* в другое место, чтобы при обновлении плагина, наши доработки не исчезали. Для этого делаем так:
- Создаем директорию /www/wp-content/wp-super-cache-plugins/
- Копируем в созданную директорию, все файлы из директории
/www/wp-content/plugins/wp-super-cache/plugins/ - Редактируем файл /www/wp-content/wp-cache-config.php
ищем в нем
12345...$wp_cache_plugins_dir = WPCACHEHOME . 'plugins';...
и меняем на нашу папку
12345...$wp_cache_plugins_dir = WP_CONTENT_DIR . '/wp-super-cache-plugins';...
Теперь WP-Super-Cache будет искать свои дополнительные плагины в директории
www/wp-content/wp-super-cache-plugins/
вместо
www/wp-content/plugins/wp-super-cache/plugins/
Займемся созданием плагина.
Создаем файл:
www/wp-content/wp-super-cache-plugins/dynamic-widget-block.php
Опираясь на файл примера www/wp-content/plugins/wp-super-cache/plugins/dynamic-cache-test.php, добавляем в него такое содержимое:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php define('DYNAMIC_WIDGET_BLOCK_OUTPUT_BUFFER_TAG', 'DYNAMIC_WIDGET_BLOCK'); if ('' !== DYNAMIC_WIDGET_BLOCK_OUTPUT_BUFFER_TAG) { function dynamic_widget_block( $cachedata = 0 ) { if ( defined( 'DYNAMIC_OB_TEXT' ) ) { return str_replace( DYNAMIC_WIDGET_BLOCK_OUTPUT_BUFFER_TAG, DYNAMIC_OB_TEXT, $cachedata ); } ob_start(); $widget_filepath = ABSPATH.'dwb-adapter.php'; if (file_exists($widget_filepath)) include $widget_filepath; // call the sidebar function, do something dynamic $text = ob_get_contents(); ob_end_clean(); if ( 0 === $cachedata ) { // called directly from the theme so store the output. define( 'DYNAMIC_OB_TEXT', $text ); } else { // called via the wpsc_cachedata filter. We only get here in cached pages in wp-cache-phase1.php. return str_replace( DYNAMIC_WIDGET_BLOCK_OUTPUT_BUFFER_TAG, $text, $cachedata ); } } add_cacheaction( 'wpsc_cachedata', 'dynamic_widget_block' ); function dynamic_widget_block_init() { add_action( 'wp_footer', 'dynamic_widget_block' ); } add_cacheaction( 'add_cacheaction', 'dynamic_widget_block_init' ); function dynamic_widget_block_safety( $safety ) { if ( defined( 'DYNAMIC_OB_TEXT' ) ) {// this is set when you call dynamic_widget_block() from the theme. return 1; // ready to replace tag with dynamic content. } else { return 0; // tag cannot be replaced. } } add_cacheaction( 'wpsc_cachedata_safety', 'dynamic_widget_block_safety' ); } |
Теперь создаем файл:
www/dwb-adapter.php
Добавляем в него такое содержимое:
|
1 2 3 4 5 |
<?php defined('DYNAMIC_WIDGET_BLOCK_OUTPUT_BUFFER_TAG') or die('ACCESS DENIED'); echo time(); |
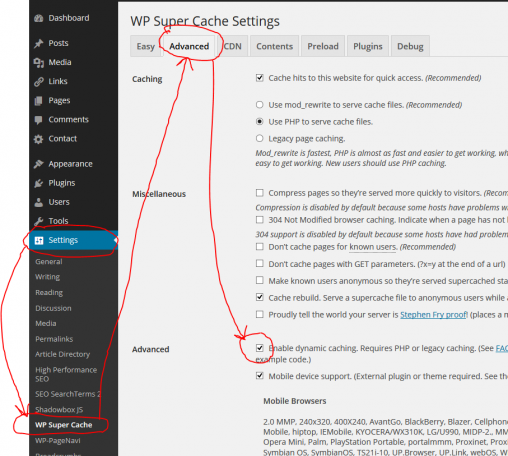
Теперь нужно провести дополнительную настройку плагина, для этого заходим в админку на страницу конфигурации плагина и на вкладке Advanced, включаем опцию Enable dynamic caching.
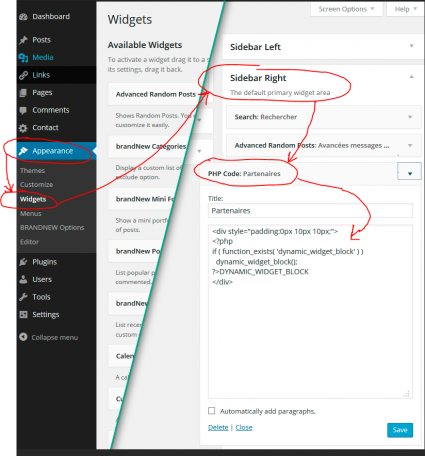
Далее можно добавить следующий код прямо в файлы темы (например sidebar.php), но я предпочитаю использовать виджеты. Поэтому устанавливаем, если еще не установлен, виджет для вывода PHP кода: PHP Code Widget, помещаем его в нужный сайдбар и добавляем такой код:
|
1 2 3 4 5 6 |
<?php if ( function_exists( 'dynamic_widget_block' ) ) dynamic_widget_block(); ?>DYNAMIC_WIDGET_BLOCK |
Выглядит это так:
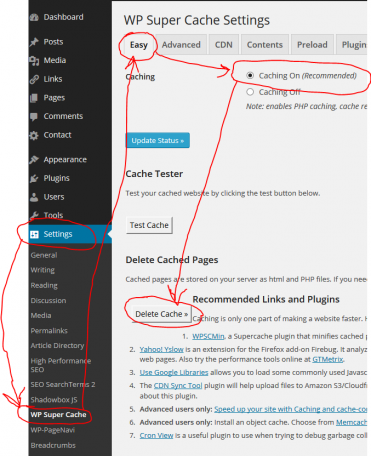
Теперь надо включить кеширование (если еще не включено) и очистить кеш WP-Super-Cache, для этого переходим к его конфигурации устанавливаем радио кнопку в положение Caching On и нажимаем кнопку Delete Cache:
Собственно теперь можно проверять работает ли кеширование для нашего файла, переходим на страницу сайта где отображается сайдбар в который вы добавили виджет, и смотрите выводится ли метка-времени (что-то типа 1393504359), эта метка времени должна увеличиваться при обновлении страницы:
Если метка времени обновляется и кеширование включено, значит все ок, наш файл НЕ кешируется..
Теперь остается в файле www/dwb-adapter.php убрать код вывода метки
|
1 2 3 |
// time(); |
и добавить наш контент который не должен кешироваться, например код подключения сапы:
|
1 2 3 4 5 6 7 8 9 10 11 |
define('_SAPE_USER', '32745d2a8c5d46cb311f4a0b69f013ba'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php'); $o['charset'] = 'UTF-8'; //$o['force_show_code'] = true; $sape = new SAPE_client($o); unset($o); echo $sape->return_links(); |
на этом всё 🙂
Author: | Rating: / | Tags:





17 comments.
Write a comment