Chrome: Как найти событие установленное на кнопку или ссылку

Последнее время я работаю только с бекендом разнообразных проектов и к фронту и тому что там происходит обращаюсь все реже и реже. А происходит там довольно много интересного, фронтенд обвешивается разного рода фреймворками по типу vue.js, лоадерами по типу requirejs и библиотеками, все это минимизируют в пару файлов и когда возникает необходимость быстро разобраться где нужный участок кода становится очень сложно, особенно когда ты только начинаешь работать с новым проектом и еще не знаком с его структурой. Очень помогает справиться с этой проблемой отладчики встроенные в браузере. Сегодня, я решил сделать для себя заметку о том, как найти код навешенный на кнопку или ссылку, и начать его дебажить..
Для фронтенд разработчиков, это наверное ежедневная задача, но я сталкиваюсь с ней от случая к случаю, поэтому вечно забываю последовательность того, как я это делаю.
Для начала создадим в jsfiddle кнопку и с помощью jquery навесим на нее несколько событий.
Код на JSFiddle: https://jsfiddle.net/orlov0562/k0szx2tf/
html код
|
1 2 3 4 |
<span id="price">100$</span> <button id="test">Test</button> |
js
|
1 2 3 |
let someMethod=()=>{for(let i=0;i<10;i++){console.log('i: '+(i+1));$('#price').html((Number.parseInt($('#price').html())+i)+'$')}};$('#test').click(e=>console.log('Hello world 1'));$('#test').click(someMethod);$('#test').click(e=>console.log('Hello world 2')); |
тот же код но не минифицрованный
|
1 2 3 4 5 6 7 8 9 10 11 |
let someMethod = () => { for (let i=0; i<10; i++){ console.log('i: '+(i+1)); $('#price').html((Number.parseInt($('#price').html())+i)+'$'); } }; $('#test').click(e=>console.log('Hello world 1')); $('#test').click(someMethod); $('#test').click(e=>console.log('Hello world 2')); |
код для тех, кто не хочет использовать jsfiddle
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html> <body> <span id="price">100$</span> <button id="test">Test</button> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> let someMethod=()=>{for(let i=0;i<10;i++){console.log('i: '+(i+1));$('#price').html((Number.parseInt($('#price').html())+i)+'$')}};$('#test').click(e=>console.log('Hello world 1'));$('#test').click(someMethod);$('#test').click(e=>console.log('Hello world 2')); </script> </body> </html> |
Пример на первый взгляд простой, но на то он и пример.
При запуске этого примера мы увидим кнопку и цену 100$, при нажатии на кнопку цена становится 145$. Ваша задача найти js код который отвечает за изменение цены и посмотреть как это происходит в дебагере. Думаю, что это похоже на то, когда вы в интернет магазине нажмете кнопку "Добавить скидочный купон" и цены пересчитываются, и допустим в пересчетах есть ошибка и вам надо найти кусок js кода где это происходит.
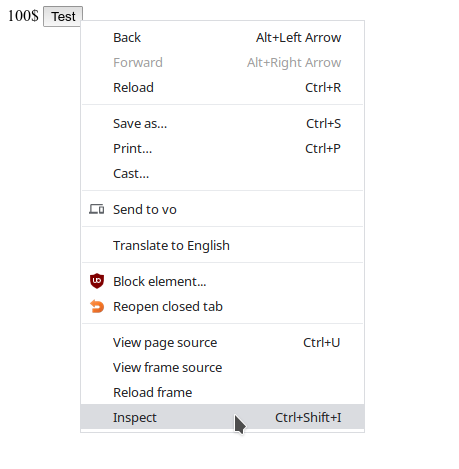
Для этого в Google Chrome (скриншоты будут из него, в Firefox будет +/- аналогично) на нужной кнопке нажимаем правой кнопкой мыши и выбираем "Inspect".
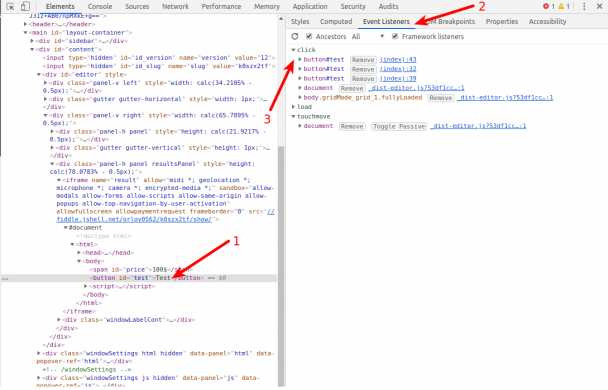
В открывшейся консоли разработчика мы увидим наш элемент, если это не так, то просто найдите его в DOM дереве и нажмите на него для выделения. Следующим шагом переходим на вкладку "Event Listeners". На этой вкладке будет древовидный список всех событий связанных с выбранным элементом (в нашем случае кнопкой), жмем там на элемент "click" и раскрываем его
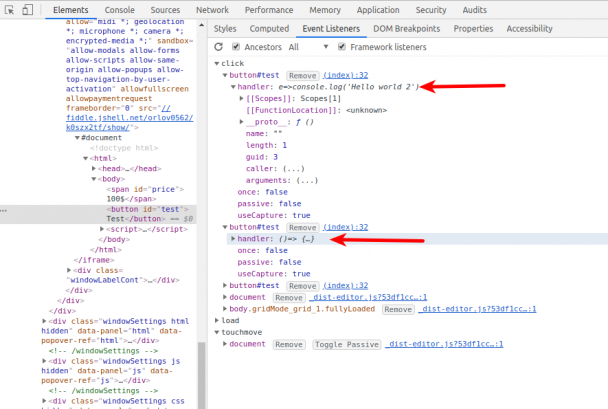
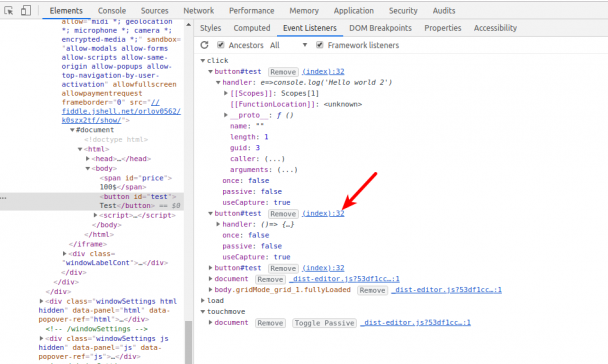
Т.к. наш пример сделан внутри JsFiddle то мы видим несколько событий связанных с нашей кнопкой. Нам нужно найти нужное нам событие, чтобы начать там отладку. Для этого можно раскрыть нужное событие и посмотреть на вложенный элемент "handler"
Таким образом можно, сразу пропустить не интересующие нас обработчики. Далее, если не понятно нужный это обработчик или нет, или в случае если это нужный, то нажимаем на ссылку, указывающие на файл в котором описан данный обработчик.
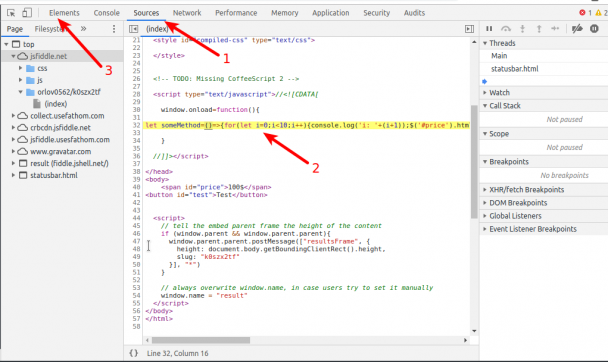
После нажатия, наc перекинет на вкладку Source в место объявления обработчика
Тут мы можем посмотреть то место где объявлен обработчик, его код, а так же можем начать отладку. Если же мы сразу видим, что это не то, что нужно мы можем вернуться на предыдущий шаг перейдя на вкладку "Elements".
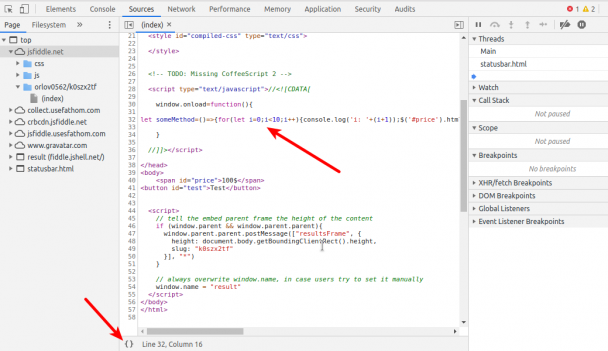
Т.к. код минифицирован, а зачастую именно так и будет, то не совсем понятно он это или не он. Неплохо было бы его отформатировать, чтобы было удобнее читать. К счастью, сделать это можно в этом же окне, нажимаем кнопку с фигурными скобками в футере окна
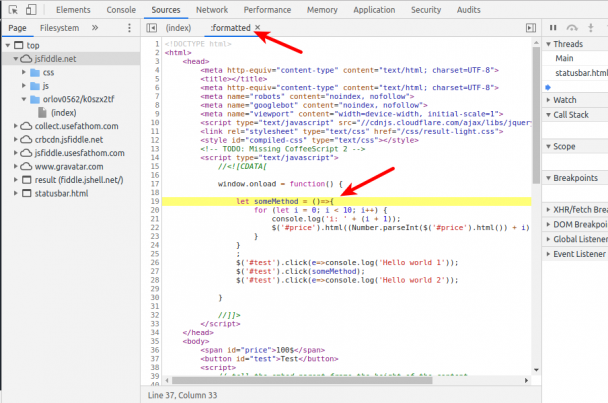
Откроется новая вкладка "formatted", где js код будет отформатирован
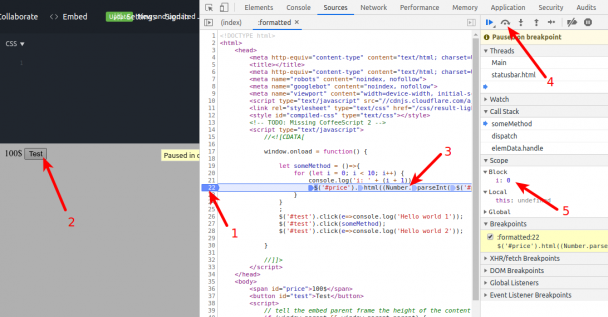
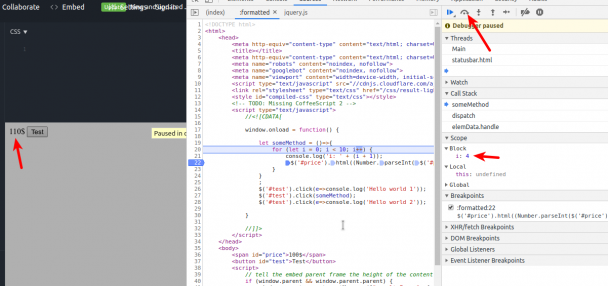
Теперь, устанавливаем точку останова, нажав на нужную строку. Нажимаем нашу кнопку и видим, что отладчик остановился на нужной строке.
На этой картинке
- 1 - нажимаем на строку, для того, чтобы установить, убрать точку останова
- 2 - нажимаем на нашу кнопку, чтобы сгенерировать событие
- 3 - строка где остановится отладчик
- 4 - кнопки управления отладчиком
- 5 - Область переменных и их значения на текущем шаге
Далее, с помощью кнопок отладчика исследуете код и нужные переменные. В нашем случае, можете понажимать на кнопку "Step over next function call" или F10 на клавиатуре и увидите пошагово как меняется значение рядом с кнопкой в отладчике.
Заключение
Как видите, зная куда нажимать можно очень быстро найти нужный кусок JS кода, а так же провести его отладку. Что касается самого отладчика, советую уделить ему пару часов и разобраться, что и как работает - это сэкономит много времени в будущем. А у меня на сегодня все 🙂
Author: | Rating: / | Tags:










Leave a Reply