Допиливаем phpmyadmin

В новой версии phpmyadmin, мне не понравилось много вещей и я решил кое-что допилить или отключить..
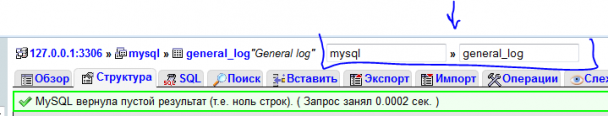
1. Удобное копирование названия базы и таблицы:
Для этого, я использую два текстовых input-а, по клику на которые происходит авто-выделение текста.
Вы можете заметить, что можно и рядом выделить, и скопировать текст ссылок, но у меня в FF там скачет выделение + периодически копируется часть с картинкой, а это неудобно.
Итак чтобы это сделать, открываем: ../phpmyadmin/libraries/header.inc.php
Ищем там (у меня находится в районе 130-140 строк):
|
1 2 3 4 5 |
if (strlen($GLOBALS['db'])) { ... } |
За закрывающейся фигурной скобкой добавляем:
|
1 2 3 4 5 6 7 |
if (!empty($GLOBALS['db'])) { echo ' <input type="text" value="'.$GLOBALS['db'].'" onfocus="this.select();" onclick="this.select();" style="margin-top:-3px; margin-left:10px;" readonly="readonly">'; if (!empty($GLOBALS['table'])) echo ' » <input type="text" value="'.$GLOBALS['table'].'" onfocus="this.select();" onclick="this.select();" style="margin-top:-3px;" readonly="readonly">'; } |
2. Убираем перетаскивание столбцов при просмотре данных и подсказки:
Это жутко неудобно когда вместо выделение текста заголовка столбца, ты начинаешь его перетягивать, и если не вовремя отпускаешь они еще и меняются местами, в общем, это ужасная штука как по мне.
Открываем: ../phpmyadmin/libraries/display_tbl.lib.php
Ищем там (у меня это ~1045 строка ):
|
1 2 3 |
$th_class[] = 'draggable'; |
и меняем на:
|
1 2 3 |
$th_class[] = 'draggable_off'; |
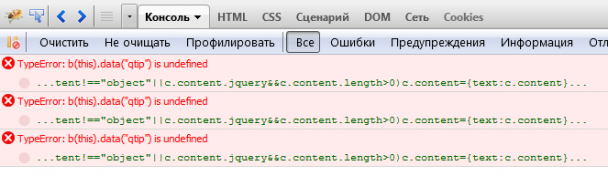
все, перетаскивание отключено. Правда если открыть Firebug и поводить по тексту столбцов, то мы увидим, что поломались так же всплывающие подсказки:
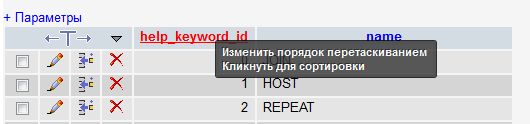
вот эти подсказки перестают работать:
Для меня они абсолютно бесполезны, поэтому я их так же выпиливаю:
а) Открываем ../phpmyadmin/js/functions.js
ищем там (у меня это примерно 110 строка):
|
1 2 3 |
function PMA_createqTip(a,b,c){ |
сразу после открывающейся фигурной скобки добавляем:
|
1 2 3 |
return false; |
б) Открываем ../phpmyadmin/js/makegrid.js
ищем там (у меня это ~ 45 строка):
|
1 2 3 |
PMA_createqTip($(g).find("th.draggable"));$(g).find("th.draggable a").attr("title","").mouseenter(function(c){a.showSortHint=true;a.updateHint(c)}).mouseleave(function(c){a.showSortHint=false;a.updateHint(c)});$(g).find("th.marker").mouseenter(function(){a.showMarkHint=true}).mouseleave(function(){a.showMarkHint=false});if(v||w){$(document).mousemove(function(c){a.dragMove(c)});$(document).mouseup(function(c){a.dragEnd(c)})}$(g).find("th").mouseenter(function(c){a.qtip=$(this).qtip("api");a.updateHint(c)}).mouseleave(function(c){a.updateHint(c)}); |
и комментируем этот кусок:
|
1 2 3 |
/* PMA_createqTip($(g).find("th.draggable"));$(g).find("th.draggable a").attr("title","").mouseenter(function(c){a.showSortHint=true;a.updateHint(c)}).mouseleave(function(c){a.showSortHint=false;a.updateHint(c)});$(g).find("th.marker").mouseenter(function(){a.showMarkHint=true}).mouseleave(function(){a.showMarkHint=false});if(v||w){$(document).mousemove(function(c){a.dragMove(c)});$(document).mouseup(function(c){a.dragEnd(c)})}$(g).find("th").mouseenter(function(c){a.qtip=$(this).qtip("api");a.updateHint(c)}).mouseleave(function(c){a.updateHint(c)}); */ |
на этом все. Теперь работать будет намного удобнее.
--[добавлено 04.10.2012]--
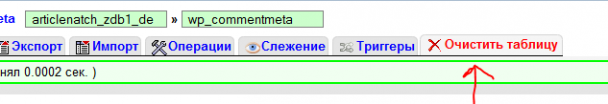
3. Добавляем кнопку "Очистить таблицу", на панель вкладок
Очень удобно когда можно очистить таблицу (TRUNCATE TABLE) прямо с панели вкладок, вот так:
для того, чтобы сделать такую вкладку:
а) открываем: /phpmyadmin/libraries/common.lib.php
б) ищем там функцию: function PMA_generate_html_tabs , в моей версии, это ~ 1750 - 1800 строка
в) добавляем в нее после:
|
1 2 3 4 5 |
foreach ($tabs as $tab) { $tab_navigation .= PMA_generate_html_tab($tab, $url_params, $base_dir); } |
следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
if (!empty($GLOBALS['table'])) { $this_sql_query = 'TRUNCATE TABLE ' . PMA_backquote($GLOBALS['table']); $this_url_params = array_merge( $url_params, array( 'sql_query' => $this_sql_query, 'goto' => 'tbl_structure.php', 'reload' => '1', 'message_to_show' => sprintf(__('Table %s has been emptied'), htmlspecialchars($table)), ) ); $tab_navigation .=' <li><a class="tab" style="display:block;color:red;" href="sql.php'.PMA_generate_common_url($this_url_params).'"> <img class="icon ic_b_drop" alt="Удалить" title="Удалить" src="themes/dot.gif">'.__('Очистить таблицу').'</a>'; } |
сохраняемся и проверяем. По аналогии, можно так же добавить код для DROP TABLE, но я не стал этого делать.
Author: | Rating: / | Tags:






Leave a Reply