Основы сайтостроительства для новичков.

Сегодня, один из посетителей моего сайта, попросил более подробно расписать, что и для чего нужно при создании сайта, а именно интернет магазина. Т.к. это не первый подобный вопрос, то я решил попытаться разобрать его в этом посте. Разбираться, будем на примере, интернет магазина. Это наиболее востребованный вид сайта, который часто включает в себя, несколько других видов, с этого и начнем. Итак, поехали..
Для начала давайте разберемся, во всех этих странных названиях: домен, хостинг, ip-адрес, днс-сервер, веб-сервер, php, html, javascript, css, сайт, страница, скрипт, верстальщик, дизайнер, веб-программист..
Прежде всего, нам нужно получить сайт. Сайт, это в понимании пользователя, какой-то адрес в интернете, куда можно зайти и что-то там увидеть или сделать. Например, есть сайт Вконтакте (http://www.vk.com), сайт Одноклассники (http://www.odnoklassniki.ru), сайт Google (http://google.com) или мой сайт на котором вы находитесь.
Просматривают сайты через специальный программы, браузеры (или броузеры от англ browser). Вот и вы сейчас смотрите этот сайт в браузере, всего скорее ваш браузер называется Internet Explorer, FireFox, Chrome, Safari или Opera. Нет я не маг и не волшебник, и не угадал, просто это самые популярные браузеры.
Если вы просматриваете эту заметку в браузере Lynx, то дальше можете не читать 🙂
Все сайты состоят из страничек, когда вы нажимаете на какую-нибудь ссылку, то открывается страничка сайта. Например, вот одна страничка: "Лебедь влюбился в вертолет", а это другая: "О создании «Винни-Пуха» снимут фильм", одного и того же сайта lenta.ru.
Теперь давайте разберемся, что же такое сайт в понимании разработчика сайтов (тех кто делает сайты).
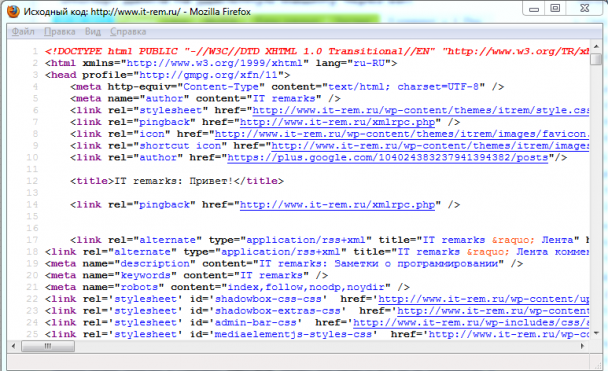
Сайт - это некая программа, написанная по определенным правилам, которая и показывает пользователю все эти красивые странички. Давайте на пару секунд глянем на этот код, код сайта: если вы в браузере Firefox или Chrome нажмите сочетание кнопок Ctrl+U, если в Internet Explorer, нажмите Alt и выберите из верхнего меню Вид>Просмотр HTML кода. Откроется новое окошко и вы увидите html-код, примерно вот такой:
Поиграйтесь прокруткой страницы и вы увидите весь код, который необходим чтобы отобразить такую страницу.
На этом этапе вы должны понимать следующее:
- сайт для пользователя - это какое-то место в интернете
- сайт состоит из страничек
- для просмотра сайта используют специальную программу, браузер
- сайт для создателя веб сайта - это набор страничек, состоящий из кодов написанных по определенным правилам
Погнали дальше, разберемся с этапами создания сайта.
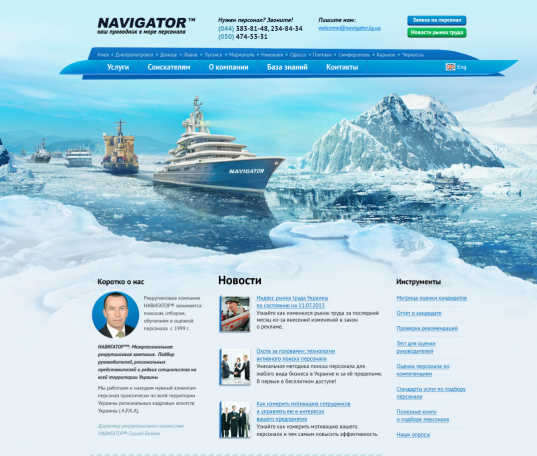
Прежде всего нужен дизайн сайта. Дизайн сайта, это графическое представление того, как будет выглядеть сайт. Т.е. проще говоря, картинка сайта, вот пример:
Дизайнер, создает картинки каждой страницы сайта, или говоря правильным языком макеты сайта.
Когда макеты готовы, за них берется верстальщик (от слова верстать), это тот кто разрезает картинку на части (если это не сделал дизайнер) и на основе них формирует коды страниц. Для этого используют язык разметки HTML и стили отображения CSS (их вы видели выше). Таким образом, после работы верстальщика мы получаем странички, которые уже можно просматривать в браузере, однако, они еще не соединены между собой и не работают никакие функции сайта (например, вы не можете отправить сообщение через форму обратной связи или вывести список новостей).
Именно этим занимается веб-программист, добавляет всякие функции, например чтобы менялось текстовое содержимое, а сам дизайн (меню или фон) всегда оставались на своих местах. Так же он добавляет всякие возможности, например возможность отправить сообщение через форму обратной связи, ну или возможность добавить новость и вывести список новостей. Работа программиста, скрыта от глаз обычных пользователей, они пишут специальные программы, которые работают на серверах и простым пользователям не видны. Мы будем рассматривать язык для веб программирования PHP, в нем такие программы, называются скриптами. Скрипты нужны, для автоматизации действий.
Давайте все то же самое разберем на примере, разработки калькулятора:
вначале, дизайнер создает дизайн:
правда я гениальный дизайнер? 😀
далее, заказчик утверждает дизайн и наступает пора работать верстальщику.
Давайте быстренько разберем макет: основной фон страницы белый, по центру прямоугольник, у него рамка, фон внутри него серый. Внутри основного прямоугольника, 3и элемента формы, для ввода текста, у которых так же черная рамка. У первых двух элементов, текст выравнен по правому краю, у последнего по левому. В поле результата, нельзя вводить данные. Фон элементов белый. Окей, давайте верстать...
Получится вот такая страница: Сверстанный макет калькулятора
Как видно из примера, мы уже можем вводить данные в поля, однако результат не считается. Кроме того, мы можем просмотреть исходный код страницы и увидеть как верстальщик перевел картинку в текст. Теперь пусть всем этим добром займется программист и напишет логику работы.
Для этого я воспользуюсь языком программирования JavaScript и встрою программу прямо в страницу, чтобы Вы могли её увидеть.
Теперь страница стала такая: Готовая страница калькулятора для сайта
Теперь наша страница умеет считать и реагировать на ввод, например букв вместо цифр. Как и в прошлый раз, можете просмотреть исходный код, и увидите что я добавил.
Как вы понимаете, логика работы, это самый длинный и сложный процесс в этой цепочке. Отсюда следует, что программист, должен знать больше всех и работы у него тоже больше. Программирование логики - самая сложная штука в разработке сайта.
Я не в коем случае, не утверждаю что рисовать дизайн или верстать под все браузеры и их версии, задачи намного проще, однако, считаю что разработка программной части, более длительный и ответственный процесс. Если дизайнер не дорисует шапку - сайт будет работать, если верстальщик выдаст не валидную верстку - сайт будет работать. Если программист ошибется с одним плюсиком в банковской операции, то может пропасть много-много денег..
Возможно, у Вас возникнет вопрос, какое отношение имеет калькулятор к интернет магазину? Отвечаю, интернет магазин будет разрабатываться точно по такой же схеме: дизайн, макет, программирование.
Теперь, давайте подведем очередные итоги того, что вы узнали:
- Разработка сайта проходит в три этапа: дизайн, макет, программирование логики.
- Дизайнер - специалист, который делает дизайн страниц (картинки) будущего сайта
- Верстальщик - специалист, который переводит картинку, в коды, которые понимает программа просмотра страниц (браузер).
- Программист - специалист, который пишет логику взаимодействия элементов сайта.
- Макет - картинка сайта
- Верстка - преобразование картинки в коды разметки (HTML), который оформляются стилями (CSS)
- Скрипты - программы которые отвечают за логику работы (например скрипты на языке PHP, которые выполняются на сервере или скрипты JavaScript которые выполняются у Вас в браузере)
Вот так и делаем 100500 страничек, объединяя которые и получаем сайт.
На самом деле, нам не обязательно создавать 100500 страничек. Программист может передавать своим программам-скриптам, параметры и выводить их на одной и той же странице.
Например, если взять в пример наш калькулятор, мы бы могли передавать ему в параметре операцию сложения, вычитания или деления, тогда вместо четырех страничек нам бы понадобилась одна. Вот пример: Калькулятор для четырех операция. В нем можете менять тип операции, при этом как видите страница остается одна и та же. Если глянете в адрес страницы, увидите что ей передается в параметрах, один из параметров: +, -, *, /
При этом дизайн и верстка остается одна и та же, меняется только логика работы. Например, нам надо выводить новости, для этого нам нужен один дизайн, одна верстка, а с помощью правильной логики, мы туда будем выводить разное содержимое. Т.е. дизайн и верстка - это шаблон, в который мы специальным образом, просто будем подставлять информацию, например название и текст новости.
Ладно, с тем как создаются сайты разобрались. Однако это сложновато как-то, может есть способ попроще...
Системы управления контентом
Т.к. большинство скриптов, выполняют типичные функции, то их уже разработали и объединили в одну систему, которая называется ЦМС ( на забугорном CMS = Content Management System или Система Управления Контентом). Ведь подумаем, что такое блог (например этот сайт), это возможность добавить запись, и вывести список таких записей. Что такое каталог, это те же записи, но упорядоченные по категориям. А что такое интернет магазин? Ну, я думаю вы и сами догадались, это каталог, только с ценами. И добрые дяди и тети, взяли и уже все запрограммировали, т.е. выполнили большую часть сложной работы, так же они уже создали и отверстали дизайны для этих систем. Эти дизайны стандартные, но они уже есть..
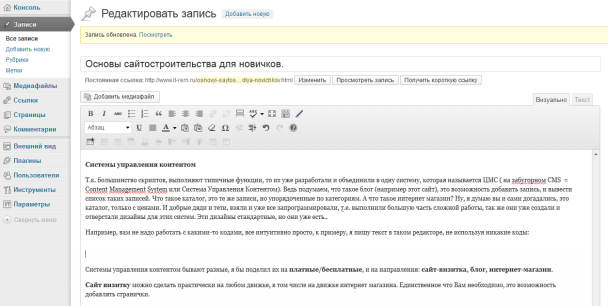
Например, вам не надо работать с какими-то кодами, все интуитивно просто, к примеру, я пишу этот текст в таком редакторе, не используя никакие коды, хотя есть и такая возможность:
Именно поэтому, новичкам в них проще разобраться.
Системы управления контентом бывают разные, я бы поделил их на платные/бесплатные, и на направления: сайт-визитка, блог, интернет-магазин и т.д.
Сайт визитку можно сделать практически на любом движке, в том числе на движке интернет магазина. Единственное что Вам необходимо, это возможность добавлять странички.
Блог имеет уже свою специфическую структуру, которую проще всего представить как раздел "Новости". Добавляем новость, она появляется в списке, и чем новее новость тем она выше в списке, чем старее тем ниже. Для таких целей подойдет WordPress (http://ru.wikipedia.org/wiki/Wordpress).
Интернет магазин, так же как и блог имеет свою структуру, часто объединяет в себе, первые два типа, т.е. помимо каталога товаров, можно создать "Новостной раздел" и отдельные странички. Как один из примеров CMS от компании Magento (http://ru.wikipedia.org/wiki/Magento)
Что же нам надо, чтобы доработать систему управления контентом?
Во-первых, если Вам подходит функционал "из коробки", то Вам потребуется только человек который установит Вам её и возможно произведет первоначальную настройку (таких людей можно найти, например на бирже труда http://weblancer.net или http://www.free-lance.ru). И всё, можно начинать работать.
Разумеется, если сможете установить сами по инструкции, то Вы сэкономите немного денег, которые в противном случае надо будет заплатить специалистам.
Если же Вам нужны какие-то правки, то нужно определиться с ними (дизайн это или какой-то функционал) и обращаться к соответствующим специалистам: дизайнеру, верстальщику или программисту. Кстати, обычно такие люди работают в коммандах, которые называются веб-студии.
Опять подводим итоги:
- Система управления контентом - набор страничек из которых состоит сайт, а так же уже разработанные возможности по управлению ими и специфическим функционалом, например добавление категорий, товаров или изменение цен. Чаще всего, в поставке уже есть несколько вариантов дизайна, так что Вам остается только все установить.
- CMS для блога - WordPress
- CMS для инет магазина - Magento
- Биржи где можно отыскать дизайнеров, программистов, верстальщиков и прочую нечисть: weblancer.net, free-lance.ru (остерегайтесь мошенников, работайте только с людьми у которых есть отзывы, либо по схеме "вначале демонстрация работы, потом оплата")
- Веб-студия - команда дизайнеров, верстальщиков, программистов и других специальностей, которые специализируются на разработках сайтов.
Сайт готов, куда его устанавливать?
Когда сайт готов, а именно у Вас есть набор скриптов, пора бы их куда-нибудь пристроить. Здесь нужно будет разобраться, в нескольких понятиях, которые я попробую объяснить на каких-нибудь примерах.
Итак, начнем с того, что скрипт - это программа. Программы работают на компьютере. Значит нам надо наши программы разместить на каком-то компьютере. Такие компьютеры, называют серверы. Серверы располагаются в месте который называется датацентр.
Теперь давайте я приведу аналогию: есть Вася, и на удивление это девушка 🙂 Вася, это наш сайт, ну или программа, которая представляет сайт. Васе надо где-то жить, поэтому мы селим её в квартире. Квартира - это и есть сервер. А квартиры в свою очередь располагаются в домах, дома это и есть датацентр.
Аренда удаленного сервера, или удаленного компьютера, называется хостинг. Хостинг, это если бы Вы Васе, сняли квартиру, чтобы она могла там пожить какое-то время. Как и за квартиру, за хостинг обычно надо платить раз в месяц.
Обычно, для небольшого сайта, не нужен целый сервер, это дорого, и мы его не будем использовать на все 100%, поэтому мы можем арендовать его маленькую часть, именно столько сколько нужно нам. Возвращаясь к аналогии, мы не будем снимать Васе целую квартиру, сперва снимем ей комнату в коммуналке, ну, а когда станет ей там мало места, переселим в квартиру.
Цена для простого сайта, будет в пределах 5$/месяц (по тарифам от компании Hvosting)
Кроме хостинга, Вам понадобится домен. Домен, можно представить себе как более удобное описание квартиры, где живет Вася.
У каждого компьютера есть свой адрес, он называется ip и состоит из четырех трехзначных цифр от 0 до 255. Например, вот такой адрес у этого сайта 85.10.198.57. Согласитесь, его не удобно запоминать, намного проще запомнить название it-rem.ru, так вот домен и есть именно это название.
Квартира у Васи под номером 104, а комната под номером 6, но мы ведь можем ей разрисовать двери в ромашки, и тогда всем говорить, не номер квартиры и комнаты, а "вон те двери с ромашками".
Домен покупается минимальным сроком на 1 год, цена домена, в зоне com ~ 11$/год (по тарифам от компании Hvosting)
"В зоне com", означает что у сайта будет окончание .com, т.е. например vasilisa.com, может быть ваш сайт будет в зоне .ru или .ua, это уже на ваше усмотрение.
Итак, мы купили домен и хостинг, как их связать? Обычно этим занимаются специалисты хостинг компаний, там где вы покупали место, поэтому обратитесь к ним за помощью, они сделают это за вас, причем бесплатно.
Если кому интересна теория, тогда вкратце расскажу: у хостинг компаний, есть так называемые днс сервера, там они прописывают соответствия "имя"="ip адрес", все такие днс сервера, связаны во всем мире между собой, и периодически обмениваются информацией. Примерно, через сутки, все сервера во всем мире узнают, что такое имя закреплено за таким адресом, и когда где-то в другом конце земного шара, кто-то решит посетить ваш сайт, вобъет имя, его сервер днс, преобразует это имя в адрес и будет с ним работать.
Поехали дальше, хостинг купили, домен купили, все это соединили, теперь надо туда записать наш сайт, к этому моменту он уже должен быть готов. Тут несколько вариантов, вы делаете это сами, тогда Вам потребуется FTP клиент, например программа FileZilla, с помощью которой вы сможете соединиться со своим сервером и скопировать туда файлы. Либо помощь тех.поддержки вашего хостера, вы можете отправить им файлы, например через email, а они сами скопируют их куда надо. Либо нанять, на тех же биржах труда, нового специалиста, а именно администратора, именно этот специалист отвечает за работу серверов, он же сможет и помочь с установкой скриптов на сервер и первоначальной настройкой (например созданием базы данных). В подробности этого процесса вдаваться пока не буду.
Итак хостинг есть, домен есть, файлы скопированы и проведена предварительная настройка - значит сайт должен работать, можете открывать браузер и заходить по адресу (домену) вашего сайта.
Подведем итоги:
- Сайт - это набор программ, им надо работать на каком-то компьютере, этот компьютер называется сервер.
- Услуги по аренде серверов и их кусочков (части ресурсов) предоставляют хостинг компании (например, компания Hvosting), часто их называют "Хостер".
- После аренды хостинга, нам скажут ip адрес нашего сервера (например: 85.10.198.57), но его неудобно запоминать, поэтому нам надо домен.
- Домен - это более удобный к запоминания адрес сайта (например: www.it-rem.ru)
- Услуги по аренде доменов предоставляют хостинг компании (например, компания Hvosting)
- FTP клиент - программа для копирования файлов с вашего компьютера на удаленный. Например: FileZilla
- Системный администратор - специалист, отвечающий за настройку серверов
- Специалист тех. поддержки хостинг компании - специалист который может помочь решить вопросы по настройке и установки сайта
Стоп, стоп, стоп - если сайт нужно сделать, до покупки хостинга, как же нам его делать и тестировать?
Разумеется, Вы можете сразу купить и хостинг и домен, и разрабатывать прямо на удаленном сервере.
Но, всего скорее, вы не захотите чтобы ваши посетители, видели ваш сайт до тех пор, пока вы его не закончите делать, т.к. им будут показываться ошибки или вообще ничего. Так что, на время разработки, Вы его закроете от посетителей.
А раз не будет посетителей есть ли смысл платить за хостинг и домен, если можно купить их только в конце разработки, сэкономив при этом их стоимость? Разумеется нет..
Но, встает вопрос, а как же можно протестировать сайт или систему управления контентом? Ответ прост - нужно сделать хостинг из своего компьютера, при этом его сможете видеть только вы, однако для разработки это даже лучше. А после окончания работ по сайту, скопировать скрипты сайта уже на боевой сервер от хостинг компании. Звучит неплохо, правда?
А оказывается, это не только неплохо звучит, но еще и довольно просто. Т.к. Вы всего скорее новичок в этом деле, настроить полноценный сервер сразу Вам не удастся, поэтому нужно использовать уже готовые сборки.
Но, давайте сперва разберемся, что же такое веб-сервер. А веб-сервер, это ничто иное, как другая программа, запущенная на компьютере, которая может читать скрипты и обрабатывая их особым образом, возвращать результат в виде html кода (из которого и состоят все страницы).
Представьте себе теперь вашу программу как кусок мяса, а веб-сервер как мясорубку, вы мяско кладете в мясорубку, а на выходе получаете фарш, вот фарш это и есть html код, который в дальнейшем, уже браузер на вашем компьютере превращает в красивые котлеты.. ой простите, в красивые странички.
Значит вернемся к сборкам. Сборка - это уже готовый и настроенный пакет программ для запуска веб-сервера у вас на компьютере, я бы рекомендовал использовать OpenServer, хотя есть еще Denwer и Xampp.
Инструкция по установке всех этих серверов есть у них на сайте. И вкратце она выглядит так: скачайте пакет с официального сайта, запустите инсталлятор, добавьте доменное имя (в этом контексте, имеется ввиду любое имя по которому вы сможете, обратиться к сайту на вашем компьютере) и вперед работать.
Например, про OpenServer я описал этот процесс тут: Open Server, создание домена, базы данных и простого приложения на php
Собственно, после этого, можете установить любую CMS, например WordPress на ваш компьютер и поиграться с ней, добавить данные, удалить их, оценить насколько Вам удобно с ней работать.
Подведем итоги:
- Тестировать сайты можно на собственном ПК, для этого вам понадобится веб-сервер
- Веб-сервер, программа которая обрабатывает особым образом скрипты сайта и на выходе дает html код, который затем обрабатывает браузер и формирует красивую страничку.
- Сборка - сборка программ для организации веб-сервера, включает в себя, непосредственно сами веб-сервера, интерпретаторы языков, например Perl или PHP, базы данных и другое. Наиболее популярные в русском сегменте это: OpenServer и Denwer.
- Инструкции по установке сборок и их настройке, смотрите на сайтах этих сборок.
Завершение
Пост получился довольно длинный, и занял больше времени чем я ожидал, поэтому возможны опечатки и неточности. Если есть вопросы или дополнения, пишите в комментариях.
Так же обратите внимание, что пост рассчитан на новичков, поэтому я старался упростить информацию, и не путать начинающих, определениями, вроде: веб-сервер - это демон, чаще всего запущенный на 80 и 443 порту, обрабатывающий запросы клиентов по HTTP протоколу.
Author: | Rating: / | Tags:





15 comments.
Write a comment