Прозрачность окон для курсора в Java

Сегодня увидел на хабре эту статью: Окна «неправильной» формы, Java 6 & 7 ed и вспомнил, что месяца три назад, я игрался с захватом изображения с экрана и столкнулся с задачей, сделать "прозрачное окно" для курсора, т.е. чтобы я мог, например, нажать на ссылку расположенную под "окном захвата".
Окно захвата должно было представлять из себя прямоугольник двигающийся повсюду за курсором мыши.
Помню, что я довольно долго, искал способ это сделать. Я пытался найти способ отрисовки прямо на рабочем столе и даже делал, что-то вроде захвата изображения под окном и пытался по клику по нему передать клик под окно, но что-то тогда пошло не так.. и теми способами что я нашел, мне так и не удалось это реализовать. Но я не сдался и придумал свой вариант..
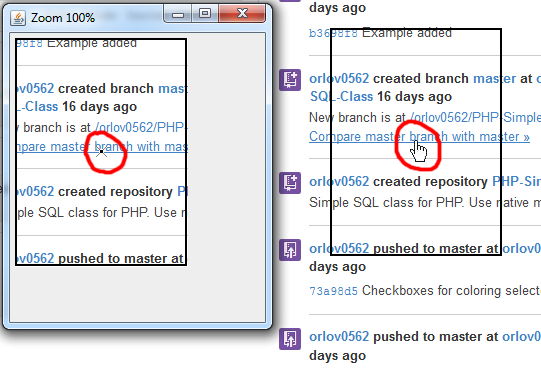
Выглядит это так:
Как видите, черный прямоугольник справа, это область захвата, она двигается за курсором. И что самое главное - мышка работает без проблем. На скриншоте видно, что ссылка стала активной.
Как же такое реализовать, если отрисовка на десктопе невозможна, и передача клика под окно тоже?
Как говорится, "голь на выдумки хитра", поэтому с моими небольшими знаниями Java, я сделал так: каждая рамка (всего их 4-е) представляет из себя 2х пиксельный JFrame, т.е. я создал дополнительно 4е окна, убрал у них контролы и покрасил в черный цвет. А дальше осталось их только объединить в один класс для удобства. Такой вот я изобрел костыль:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
class drawBorderOnDesktop { public JWindow topLine; public JWindow bottomLine; public JWindow leftLine; public JWindow rightLine; drawBorderOnDesktop(int x, int y, int w, int h) { topLine = new JWindow(); topLine.setBounds(x,y,w-x,1); topLine.getContentPane().setBackground(Color.BLACK); topLine.setVisible(true); topLine.setAlwaysOnTop(true); bottomLine = new JWindow(); bottomLine.setBounds(x,h,w-x,1); bottomLine.getContentPane().setBackground(Color.BLACK); bottomLine.setVisible(true); bottomLine.setAlwaysOnTop(true); leftLine = new JWindow(); leftLine.setBounds(x,y,1,h-y); leftLine.getContentPane().setBackground(Color.BLACK); leftLine.setVisible(true); leftLine.setAlwaysOnTop(true); rightLine = new JWindow(); rightLine.setBounds(w,y,1,h-y); rightLine.getContentPane().setBackground(Color.BLACK); rightLine.setVisible(true); rightLine.setAlwaysOnTop(true); } public void setPosition(int x, int y, int w, int h) { topLine.setBounds(x,y,w-x,Config.captureBorder); topLine.setLocation(x, y); bottomLine.setBounds(x,h,w-x,Config.captureBorder); bottomLine.setLocation(x, h); leftLine.setBounds(x,y,Config.captureBorder,h-y); leftLine.setLocation(x, y); rightLine.setBounds(w,y,Config.captureBorder,h-y+Config.captureBorder); rightLine.setLocation(w, y); } } |
Я не претендую на Премию Тьюринга, но возможно, этот способ так же кому-то пригодится.
Полный код софтинки со скриншота тут: ScreenZoom
Author: | Rating: / | Tags:


Leave a Reply