Тренинг по ExtJS от компании Farata Systems

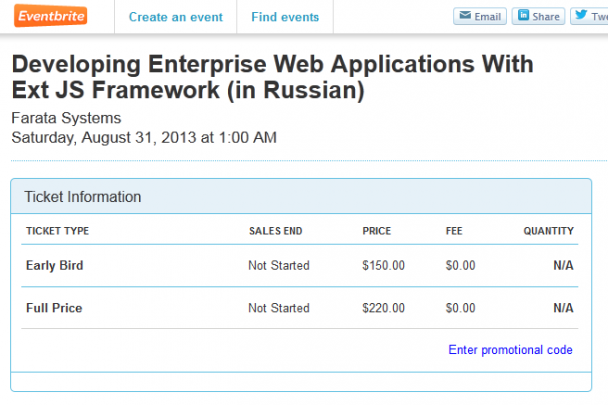
Сегодня, получил приглашение пройти тренинг от компании Farata Systems (http://faratasystems.com/). Полное название звучит так: Developing Enterprise Web Applications With Ext JS Framework. Прочитать более подробную информацию про него можно тут: EventBrite (http://www.eventbrite.com/event/6853630393). Надо заметить, ранее я уже проходил 3х месячное обучение по языку Java у этой же компании..
Прочитать мой отзыв про Java курс можно здесь: Java курс от Будама, ну а пока давайте вернемся к новому курсу. Итак он начнется (я так думаю, если наберется необходимый минимум слушателей), 31 августа 2013 года. Планируется 6 занятий, по 3и часа. Занятия будут проходить онлайн, по субботам с 9:00. Материалы, будут на английском, сам тренинг будет проходить на русском.
От себя могу добавить, что в материалах на английском, нет ничего сложного, т.к. все будут рассказывать на уроке, поэтому, даже если у вас "плохой" английский, не беспокойтесь, вы получите знания.
Стоимость занятий, на текущий день (30.05.2013): $150 ранняя регистрация и 220$ обычная.
На мой взгляд, цена вполне демократичная, поэтому я уже готов регистрироваться. К сожалению, пока что не могу, не набрана группа, однако я попросил чтобы меня добавили в список рассылки, в котором сообщат об открытии регистрации. С уверенностью могу сказать, что буду один из первых, кто запишется на этот курс.
Теперь давайте разберем, что такое ExtJS и зачем он вообще нужен.
ExtJS - это JavaScript фреймворк от компании Sencha, позволяющий делать красивые веб интерфейсы. Кроме того, он портирован под мобильные устройства, так что и с этим проблем не будет. Я думаю, все преимущества рассказывать не стоит, лучше показать примеры: Sencha ExtJS Examples (http://www.sencha.com/products/extjs/examples/)
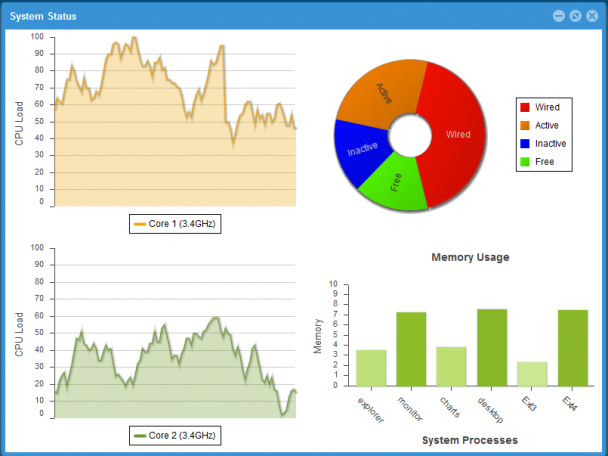
Как видите, добиться чего-то подобного используя те средства которые есть сейчас, достаточно сложно. Хотя я не отрицаю, что можно, например, собрать похожие компоненты на Jquery (http://jquery.com) и Jquery UI (http://jqueryui.com/), но при этом они будут слабо связаны друг с другом, так как не будут являться единым продуктом (я имею ввиду, если нужно добавлять сторонние компоненты, которые отсутствуют в базовой поставке). Попробуйте хотя бы повторить такой пример: ExtJS Web Desktop (http://docs.sencha.com/extjs/4.2.1/extjs-build/examples/desktop/desktop.html), я думаю собирать это на разных компонентах вы будете довольно долго, кроме того, потом их все нужно будет протестировать на совместимость между собой, совместимость с браузерами и их версиями, ну и т. д. В общем, лишний гемморой, лучше использовать готовое решение от Sencha.
Я уже работал, да и работаю с ExtJS-ом, но все равно хочу пройти тренинг. У вас возникнет вопрос, зачем? Отвечаю, мне тренинг нужен для того, чтобы узнать то, что я упустил, что-то вспомнить, да и о новинках узнать не помешает.
Более того, любой тренинг, не только развивает вас по технологиям затронутым в нем, но и дает понимание каких-то вещей упущенных ранее. Так для меня курс по Java, и само изучение этого языка, помог понять некоторые вещи в PHP, моем основном языке.
Так же, я уверен, что узнаю какие-то новые подходы к разработке нюансов, на которые могут указать, только люди, которые имеют достаточный опыт работы с этой технологией. Т.е. рассказать про те моменты, о которых говорят: "плохой стиль программирования".
Я довольно честен с собой, и прекрасно понимаю, что используя технологию от случая к случаю, я не могу писать качественный код, не потому что мне не хочется, а потому что я не знаю всех "граблей на которые лучше не наступать". Тем не менее, я не заморачиваюсь с этим, а сосредотачиваюсь на конечном результате.
Это напоминает мне Linux: я не знаю пожалуй 80% команд этой ОС - и это плохо, тем не менее, это не мешает мне держать несколько больших серверов с проектами в Германии и их администрировать. Однако, я по возможности, стараюсь перенимать "хорошу практику", от более продвинутых в этом деле людей и прочей нечести :).
В любом случае: Урааа!, я снова иду приобретать новые знания, а соответственно развиваться, что обязательно скажется не только на работе, но и на финансовом состоянии!
Где применяется ExtJS? Я могу его позиционировать, как средство для разработки внутренних интерфейсов. Лично я не встречал обычных сайтов построенных на нем, однако часто видел его в админках (например, у партнерской программы AffiliateCube интерфейс для издателей, сделан именно на ExtJS) или вот проект Dvelum (http://dvelum.ru/), его админ часть так же сделана на ExtJS (описание есть на хабре тут: HabraHabr Dvelum). Т.е. чаще всего, используют ExtJS для построения веб-интерфейсов, где есть некоторые данные с которыми взаимодействует пользователь - списки, таблицы, графики и т.д.
Лично я его использую для админ панелей на своих серверах, например я мониторю температуру процессора и жестких дисков, состояние raid-ов, нагрузку на процессор и т.д. Кроме того, у меня есть сервисы статистики посещаемости, или seo-сервисы где я мониторю кол-во проиндексированных страниц по веб-проектам, проверяю их состояние и т.д. В общем обрабатываю статистическую информацию, а её как раз очень удобно отображать с помощью интерфейса написанного на ExtJS. Причем это удобно не только в плане отображения, но и в плане разработки.
ExtJS я заметил, еще где-то 3-4 года назад, тогда же я и начал его потихоньку использовать, однако, столкнулся с тем, что в интернете было очень мало информации по тем проблемам на которые я натыкался. Сейчас ситуация гораздо лучше! Есть StackOverflow (http://stackoverflow.com/), множество блогов и статей, так что я считаю, что сейчас самое время начинать изучать эту технологию и внедрять на свои веб-сервисы. Она очень гармонично вписывается в сайты с html5, который принес много нового и интересного, как например websockets и webstorages.
Теперь вновь вернемся к тренингу, вот его заявленная программа:
- JavaScript tooling: development and debugging.
- ExtJS as an Object-Oriented ecosystem for JavaScript. Defining, creating and extending ExtJS classes. Overrides and Mixins.
- Using ExtJS online documentation.
- Starting your project with and without ExtJS MVC.
- Partitioning application logic with Views and Controllers.
- Containers, components, and Layouts.
- ExtJS Component Livecycle.
- Dynamic Class Loading. Minifying and deploying the application.
- How to Unit Test ExtJS applications.
- Visual design of Ext JS UI with Sencha Architect.
- ExtJS Data Package.
- Models, Stores and more MVC. Proxies, Readers and Writers.
- Exchanging data with the server via the AJAX proxy.
- Using Ext Direct to remote to Java application servers.
- Offline data storage via LocalStorage and Session Proxies.
- Working with Forms and Validators.
- Working with the Grid. Using templates and editors.
- Creating a CRUD application: ExtJS – Java – DBMS. This unit is optional and can be included if the audience consists of Java developers.
На мой взгляд она покрывает даже больше материала, чем я бы хотел. Но, самое главное, он последовательный, актуальный на сегодняшний день и главное подготовлен людьми которые пользуются ExtJS-ом в своих комерческих проектах, знают нюансы работы с ним и могут ответить на Ваши вопросы. Тренинг проходит не в одностороннем, а в двухстороннем режиме, т.е. вы не только слушаете, но еще и вопросы задать можете :).
Представьте ситуацию, если бы Вам нужна была операция, Вы бы хотели бы оперироваться у обычного хирурга из ближайшей клиники, опыт у которого без году неделя. Либо у одного из лучших хирургов в стране, который имеет 10 летний стаж хирургического дела? Ответ думаю очевиден.. Так почему же нужно экономить на качественном обучении? Лично я, причин не вижу, и мой выбор очевиден.
Теперь, я отвечу на вопросы, чем Вам можно заняться в ожидании тренинга:
- Прочитайте часть новой книжки от авторов из Farata Systems: Enterprise Web Development (http://enterprisewebbook.com/), книга еще пишется и будет опубликована издательством O'Reilly. (Автор тренинга советует прочитать хотя бы эту главу: Advanced Intro to JavaScript http://enterprisewebbook.com/#_advanced_introduction_to_javascript)
- Я бы порекомендовал пройти курс по JavaScript тут: Современный учебник JavaScript (http://learn.javascript.ru/)
- И предварительно ознакомиться с ExtJS, найдя статьи и тренинги в интернете. Например, можно это сделать тут: https://metanit.com/web/extjs/1.1.php - Введение в Ext JS 4 (не обращайте внимание на опечатки, там главное материал) либо просто зайдите на Youtube и наберите ExtJS (https://www.youtube.com/results?search_query=ExtJS)
- Ну, и если Вам позволяют знания, можете начинать разбираться с примерами от Sencha: ExtJS Examples (http://www.sencha.com/products/extjs/examples/), в этом деле вам поможет: Sencha Documentation Resources (http://docs.sencha.com/)
Стоит заметить, что пост этот не проплачен и я так же, как и все остальные, буду платить за курс заработанные мной деньги, поэтому я ожидаю получить качественный подход к обучению, и все заявленные знания.
Разумеется, после окончания обучения, я напишу новый пост со своими впечатлениями. Будут они хорошие или плохие я не берусь рассуждать. Однако, я бы хотел восхищаться данным тренингом и людьми которые его устраивают.
На этом всё, до встречи на курсах!
Author: | Rating: / | Tags:



6 comments.
Write a comment