VLC: Пауза и воспроизведение по клику на видео

VLC прекрасный плеер, особенно на Linux, где он точно занимает одно из лидирующего мест. Однако, меня очень раздражало, что у него нет возможности "из коробки" нажать просто на видео, чтобы его поставить на паузу и точно так же включить обратно. Казалось бы, это довольно обыденный функционал, который есть уже везде. Сегодня, я нашел время погуглить и установил плагин который позволяет это делать. Про это и будет данная статья..
Гитхаб плагина, где есть все нужные инструкции:
- https://github.com/nurupo/vlc-pause-click-plugin
Итак, устанавливаем все, что нужно для сборки
|
1 2 3 |
sudo apt-get install build-essential pkg-config libvlccore-dev libvlc-dev git |
далее скачиваем репозиторий, заходим внутрь и выполняем сборку
|
1 2 3 4 5 6 |
git clone https://github.com/nurupo/vlc-pause-click-plugin cd vlc-pause-click-plugin make sudo make install |
на этом установка завершена, теперь нужно включить плагин
- Запускаем VLC
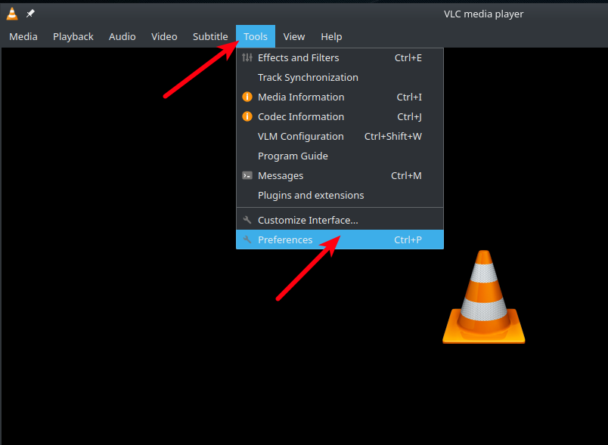
- Открываем в верхнем меню Tools > Preferences
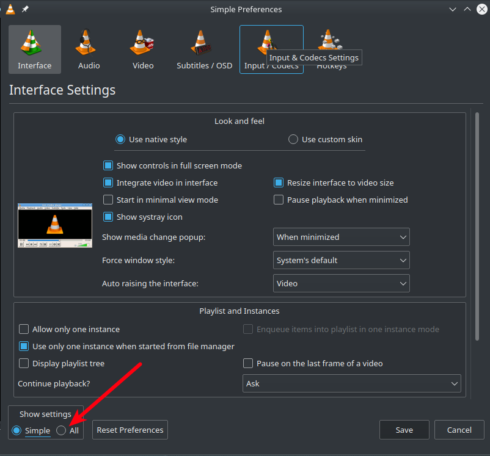
- В правом нижнем углу, переключаем Show settings > All
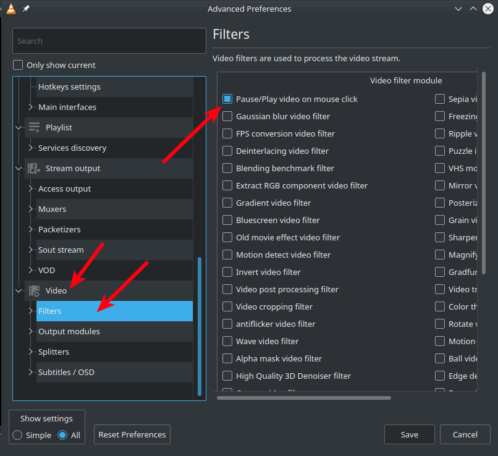
- В дереве опций слева, выбираем Video > Filters
- В списке фильтров включаем "Pause/Play video on mouse click"
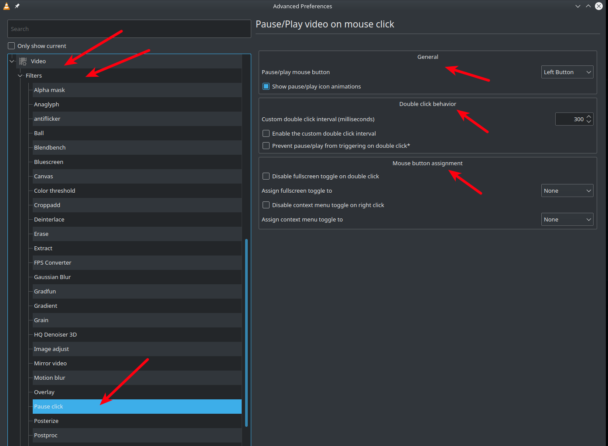
- В дереве опций слева, выбираем Video > Filters > Pause click
- Если нужно меняем кнопки и поведение при одинарном/двойном клике
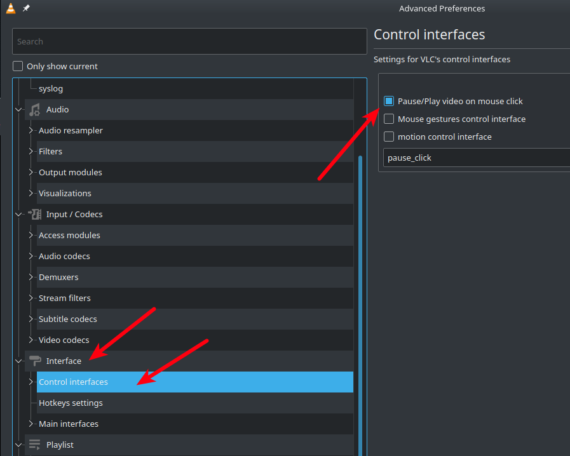
- В дереве опций слева, выбираем Interface > Control interface
- Включаем опцию "Pause/Play video on mouse click"
- Сохраняем, перезапускаем VLC, открываем видосик и наслаждаемся удобным управлением мышкой
Ниже, тоже самое, для тех кто любит картинки
Открываем настройки
Переключаемся на "все настройки"
Включаем видео фильтр
Если нужно, делаем настройку
Не забываем включить в настройках интерфейса
Сохраняемся, перезапускаем и наслаждаемся.
Author: | Rating: / | Tags:






2 comments.
Write a comment