Firefox: Переместить панель закладок вниз окна браузера без использования сторонних дополнений
Когда-то в Firefox была отдельная панель для иконок дополнений и у нее была одна классная штука - возможность закрепить ее внизу экрана. Другой классной особенностью было то, что на нее можно было перенести свои закладки, тем самым превратив её в панель закладок.. Позже, панель дополнений удалили и пришлось отказаться от такого классного тюнинга.. Но, сегодня я наткнулся в reddit-е на тему про стили Firefox (стили элементов браузера) и подумал, что настала пора переместить панель закладок вниз окна..
Перемещение панели закладок Firefox вниз окна
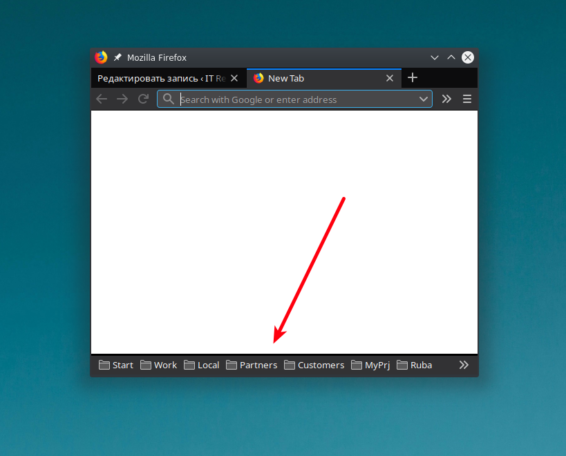
Конечный результат выглядит так:
Чтобы добиться такого эффекта делаем следующее:
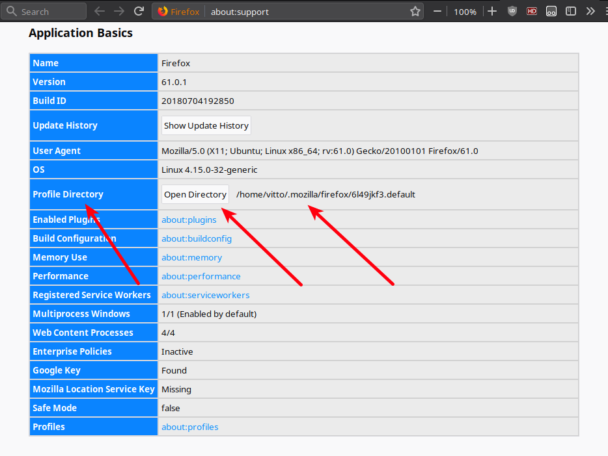
Открываем новую вкладку и переходим по адресу about:support, ищем пункт "Profile Directory" и либо нажимаем кнопку [Open Directory] либо переходим по указанному пути.
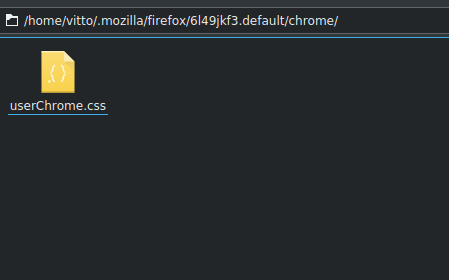
В открывшейся папке создаем директорию chrome и в ней файл userChrome.css. Это файл дополнительных стилей.
Добавляем такое содержимое в этот файл
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* перемещаем панель закладок вниз окна */ #PersonalToolbar { bottom:0; position:fixed; width:100%; } /* высота кнопок закладок */ #personal-bookmarks { height:25px !important; } /* делаем отступ области просмотра страницы от низа окна, на +/- высоту панели закладок */ #main-window:not([inFullscreen="true"]) #browser-bottombox { margin-bottom:30px; } |
Сохраняемся и перезапускаем браузер. Теперь панель закладок должна отобразиться внизу окна браузера.
В случае, если после запуска что-то пошло не так, например интерфейс не прогрузился, просто очистите файл userChrome.css и снова перезапустите браузер.
Перемещение панели вкладок Firefox вниз окна
Таким же образом можно перенести, например, панель вкладок, стили будут такие:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* перемещаем панель вкладок вниз окна*/ #TabsToolbar:not([inFullscreen="true"]) { position:fixed; bottom:0em; width:100%; } /* скрываем значок приватного просмотра, т.к. он перескакивает на новую строку */ #TabsToolbar .private-browsing-indicator { display: none; } /* делаем отступ области просмотра страницы от низа окна, на +/- высоту панели вкладок */ #main-window:not([inFullscreen="true"]) #browser-bottombox { margin-bottom:30px; } |
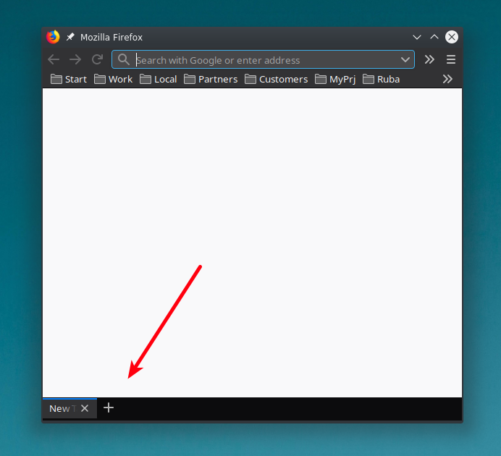
Результат
Как посмотреть текущие стили интерфейса Firefox
Напоследок расскажу где и как найти все стили для интерфейса Firefox, например, чтобы посмотреть значение по-умолчанию.
Открываем панель разработчика:
- Нажимаем F12
- ИЛИ нажимаем Ctrl + Shift + I
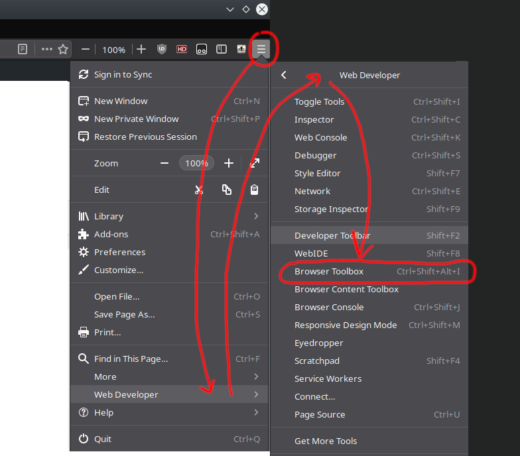
- ИЛИ выбираем в меню Web Developer > Toggle Tools
Откроется либо отдельное окно, либо сайдбар "Инструментов разработчика" (зависит от ваших настроек).
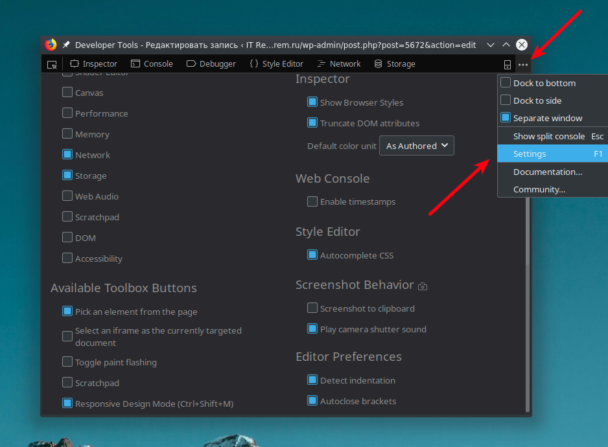
Теперь нужно открыть Настройки, для этого либо нажимаем F1, либо нажимаем на три точки в правом верхнем углу окна/панели и выбираем Settings.
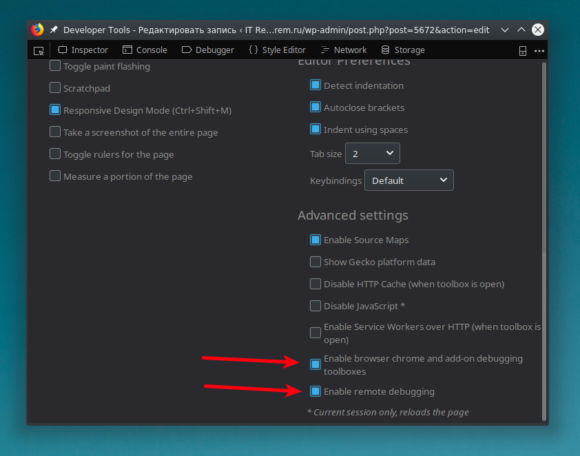
В открывшейся панели, нужно найти в разделе Advanced Settings и включить два пункта:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
Теперь запускаем отладчик, идем в меню браузера и выбираем Web Developer > Browser Toolbox
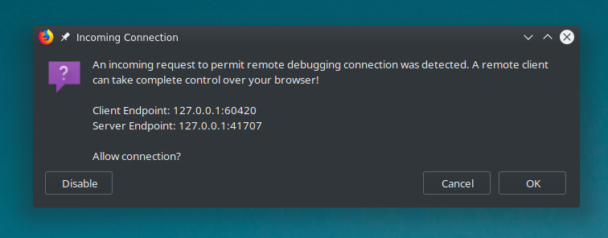
Появится окно запрашивающие подтверждение на удаленную отладку, нажимаем в нем [Allow]
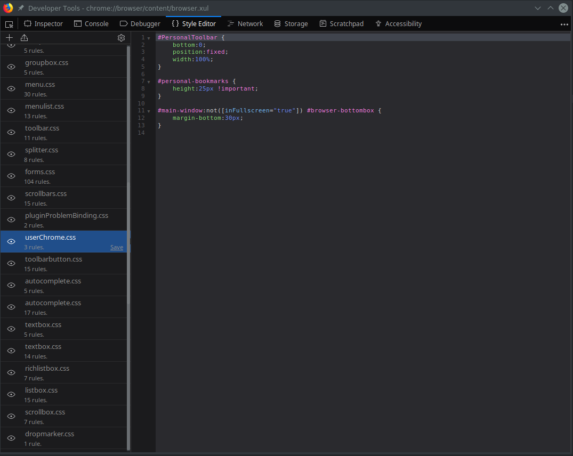
Теперь откроется окно в котором, нам надо перейти на вкладку Style Editor, тут мы и увидим все стили браузера включая тот, что добавили мы
Вот и всё, удачного тюнинга!
Author: | Rating: / | Tags:












1 comment.
Write a comment