Firefox: Вкладки в несколько строк без использования сторонних дополнений
В прошлой статье, я описывал как переместить панель закладок и/или панель вкладок вниз окна Firefox. Сегодня расскажу как сделать чтобы вкладки открывались в несколько строк..
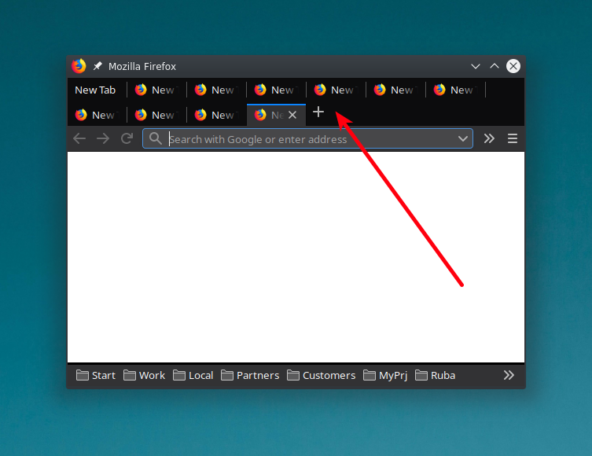
Выглядит это так:
Чтобы добиться такого эффекта делаем следующее:
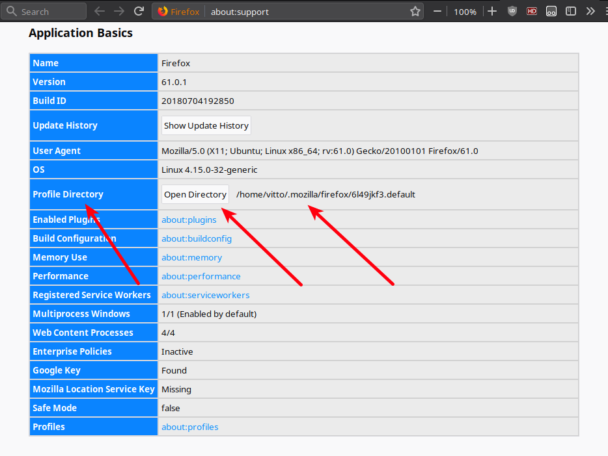
Открываем новую вкладку и переходим по адресу about:support, ищем пункт "Profile Directory" и либо нажимаем кнопку [Open Directory] либо переходим по указанному пути.
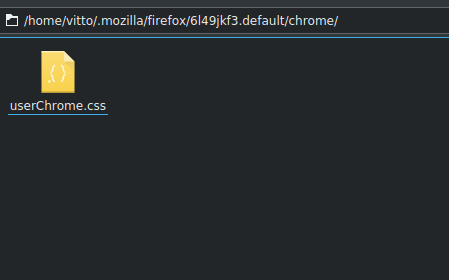
В открывшейся папке создаем директорию chrome и в ней файл userChrome.css (если папка и файл еще не существуют). Это файл дополнительных стилей.
Добавляем такое содержимое в этот файл:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#TabsToolbar .tabbrowser-arrowscrollbox, #TabsToolbar .arrowscrollbox-scrollbox, #TabsToolbar .scrollbox-innerbox { display: block !important; } .scrollbutton-up, .arrowscrollbox-overflow-start-indicator, .scrollbutton-down, .arrowscrollbox-overflow-end-indicator { display: none !important; } .tabbrowser-tab { min-height: var(--tab-min-height) !important; vertical-align: bottom !important; } |
Сохраняемся и перезапускаем браузер. Теперь вкладки должны открываться в несколько строк.
В случае, если после запуска что-то пошло не так, например интерфейс не прогрузился, просто очистите файл userChrome.css и снова перезапустите браузер.
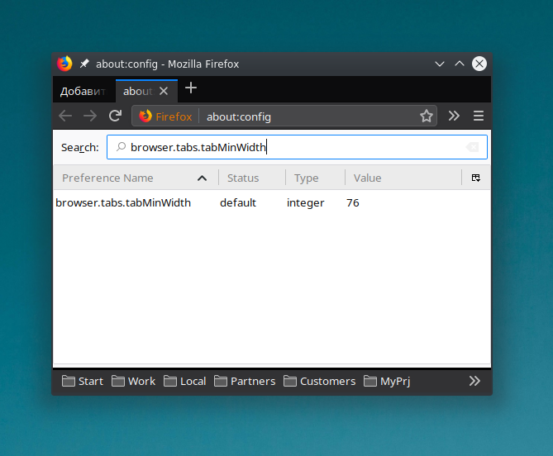
Отрегулировать ширину вкладок можно так:
- Откройте about:config
- В строке поиска задайте ключ browser.tabs.tabMinWidth
- Укажите желаемое значение
--[добавлено 30.12.19]--
К сожалению после одного из обновлений решение из статьи перестало работать.
Новое решение можно найти вот тут: https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-row_tabs.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
/* Makes tabs to appear on multiple lines */ /* Tab reordering will not work and can't be made to work */ /* You can use multi-row_tabs_window_control_patch.css to move window controls to nav-bar*/ /* It's recommended to move tabs new-tab-button outside tabs toolbar */ /* Change the --multirow-n-rows to change maximum number of rows before the rows will start to scroll */ /* This maximum visible rows won't work before Fx66 */ /* So this setting does nothing on Fx65 and all tab rows will be shown */ :root{ --multirow-n-rows: 3; --multirow-tab-min-width: 100px; --multirow-tab-dynamic-width: 1; /* Change to 0 for fixed-width tabs using the above width. */ } /* Scrollbar can't be clicked but the rows can be scrolled with mouse wheel */ /* Uncomment the next line if you want to be able to use the scrollbar with mouse clicks */ /* .tabbrowser-arrowscrollbox{ -moz-window-dragging: no-drag } */ /* Uncommenting the above makes you unable to drag the window from empty space in the tab strip but normal draggable spaces will continue to work */ #tabbrowser-tabs{ min-height: unset !important; padding-inline-start: 0px !important } /* Selectors for Firefox 71+ */ /* These are not tabs toolbar specific but horizontal scrollbox isn't used elsewhere, except in bookmarks toolbar but there it doesn't have [part] attribute since it's not in shadow-root */ @-moz-document url(chrome://browser/content/browser.xhtml){ .scrollbutton-up[orient="horizontal"][part]~spacer, .scrollbutton-up[orient="horizontal"][part], .scrollbutton-down[orient="horizontal"][part]{ display: none } scrollbox[part][orient="horizontal"]{ display: flex; flex-wrap: wrap; overflow-y: auto; max-height: calc(var(--tab-min-height) * var(--multirow-n-rows)); scrollbar-color: currentColor transparent; scrollbar-width: thin; } } /* Test for Firefox > 66 */ @supports (inset-block:auto){ #tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{ display: flex; flex-wrap: wrap; overflow-y: auto; max-height: calc(var(--tab-min-height) * var(--multirow-n-rows)); scrollbar-color: var(--toolbar-bgcolor) var(--lwt-accent-color); scrollbar-width: thin; } #tabbrowser-tabs > .tabbrowser-arrowscrollbox { overflow: -moz-hidden-unscrollable; display: block; } } /* Test for Firefox < 66 */ @supports not (inset-block:auto){ #tabbrowser-tabs > .tabbrowser-arrowscrollbox{ min-height: unset !important; } #tabbrowser-tabs .scrollbox-innerbox{ display: flex; flex-wrap: wrap; } #tabbrowser-tabs .arrowscrollbox-scrollbox { overflow: -moz-hidden-unscrollable; display: block; } } .tabbrowser-tab{ height: var(--tab-min-height); } #tabbrowser-tabs .tabbrowser-tab[pinned]{ position: static !important; margin-inline-start: 0px !important; } .tabbrowser-tab[fadein]:not([pinned]){ min-width: var(--multirow-tab-min-width) !important; flex-grow: var(--multirow-tab-dynamic-width); /* Uncomment to enable full-width tabs, also makes tab dragging a tiny bit more sensible Don't set to none or you'll see errors in console when closing tabs */ /*max-width: 100vw !important;*/ } .tabbrowser-tab > stack{ width: 100%; height: 100% } #tabbrowser-tabs .scrollbutton-up, #tabbrowser-tabs .scrollbutton-down, #alltabs-button, :root:not([customizing]) #TabsToolbar #new-tab-button, #tabbrowser-tabs spacer, .tabbrowser-tab::after{ display: none !important } |
Я же со своей стороны решил попробовать перейти на чистую версию без кастомизаций и привыкать к функционалу доступному из коробки.
Author: | Rating: / | Tags:






Leave a Reply