Прокачиваем WebLancer с помощью GreaseMonkey

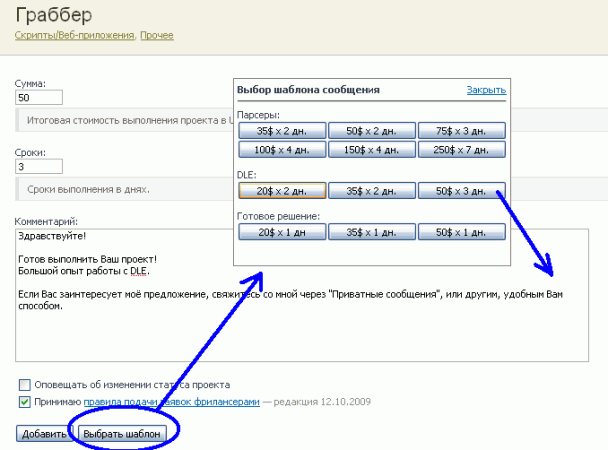
В определенный момент, надоело вводить в "Добавление заявки" текст, довольно часто пропускаешь где-то букву и твоя заявка уже кажется некачественной. А использовать блокнот с шаблонами не совсем удобно. На помощь приходит плагин для FF GreaseMonkey.
Ну, а вот собственно и сам скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
// ==UserScript== // @name Weblancer // @namespace Weblancer // @description Weblancer place bid text adder // @include http://www.weblancer.net/projects/*.html // ==/UserScript== if (document.forms[0].elements[0].value=='place_bid') { var msg_header='Здравствуйте!\\n\\n'; var msg_footer='\\n\\nЕсли Вас заинтересует моё предложение, свяжитесь со мной через "Приватные сообщения", или другим, удобным Вам способом. \\n\\nС уважением, Себастьян'; var div_window =''; div_window += '<div id="bidselect" style=" display:none;'; div_window +='position:absolute;'; div_window +='overflow: auto;'; div_window +='width: 330px;'; div_window +='height: 255px;'; div_window +='left: 50%;'; div_window +='top: 50%;'; div_window +='margin-left: -150px;'; div_window +='margin-top: -100px;'; div_window +='background: #FFF;'; div_window +='border: 1px solid gray;'; div_window +='padding: 4px;'; div_window +='"><strong >Выбор шаблона сообщения</strong><a href="#" style="float:right; display:block;" onclick="javascript: document.getElementById(\'bidselect\').style.display=\'none\'; return false;">Закрыть</a><hr style="clear:both"/>'; function write_button(title, form1, form2, form3) { div_window +='<input type="button" style="width:100px;" value="'+title+'" onclick="javascript:'; div_window +='document.forms[0].elements[1].value=\''+form1+'\';'; // Стоимость div_window +='document.forms[0].elements[2].value=\''+form2+'\';'; // Срок div_window +='document.forms[0].elements[3].value=\''+msg_header+form3+msg_footer+'\';'; div_window +='document.getElementById(\'bidselect\').style.display=\'none\';'; div_window +='"/>'; } div_window +='Парсеры:<br /><div style="text-align:center">'; write_button('35$ x 2 дн.','35','2','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); write_button('50$ x 2 дн.','50','2','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); write_button('75$ x 3 дн.','75','3','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); div_window +='<br />'; write_button('100$ x 4 дн.','100','4','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); write_button('150$ x 4 дн.','150','4','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); write_button('250$ x 7 дн.','250','7','Готов выполнить Ваш проект!\\nБольшой опыт написания парсеров и обработки информации.'); div_window +='</div>'; div_window +='<hr style="color:silver; background-color:silver; height:1px; border:0px;" />'; div_window +='DLE:<div style="text-align:center">'; write_button('20$ x 2 дн.','20','2','Готов выполнить Ваш проект! Большой опыт работы с DLE.'); write_button('35$ x 2 дн.','35','2','Готов выполнить Ваш проект! Большой опыт работы с DLE.'); write_button('50$ x 3 дн.','50','3','Готов выполнить Ваш проект! Большой опыт работы с DLE.'); div_window +='</div>'; div_window +='<hr style="color:silver; background-color:silver; height:1px; border:0px;" />'; div_window +='Готовое решение:<div style="text-align:center">'; write_button('20$ x 1 дн','20','1','Есть готовое решение.'); write_button('35$ x 1 дн.','35','1','Есть готовое решение.'); write_button('50$ x 1 дн.','50','1','Есть готовое решение.'); div_window +='</div>'; div_window +='<hr style="color:silver; background-color:silver; height:1px; border:0px;" />'; div_window +='Только шаблон:<div style="text-align:center">'; write_button('25$ x 1 дн','25','1','Готов выполнить Ваш проект!\\n\\n'); write_button('50$ x 2 дн','50','2','Готов выполнить Ваш проект!\\n\\n'); write_button('75$ x 3 дн','75','3','Готов выполнить Ваш проект!\\n\\n'); div_window +='<br />'; write_button('100$ x 4 дн','100','4','Готов выполнить Ваш проект!\\n\\n'); write_button('200$ x 7 дн','200','5','Готов выполнить Ваш проект!\\n\\n'); write_button('300$ x 14 дн','300','14','Готов выполнить Ваш проект!\\n\\n'); div_window +='</div>'; div_window +='</div>'; var div_button ='<input type="button" onclick="javascript:document.getElementById(\'bidselect\').style.display=\'\';" value="Выбрать шаблон">'; var form_html = document.forms[0].innerHTML; document.forms[0].innerHTML = form_html + div_button + div_window; } |
Author: | Rating: / | Tags:


Leave a Reply